C
codeguru
Member
- Freecoin
- 282
Writing JavaScript in the Node.js environment has always felt a bit more difficult; probably because browser developer tools have become incredibly powerful, interactive, and visually appealing. Using
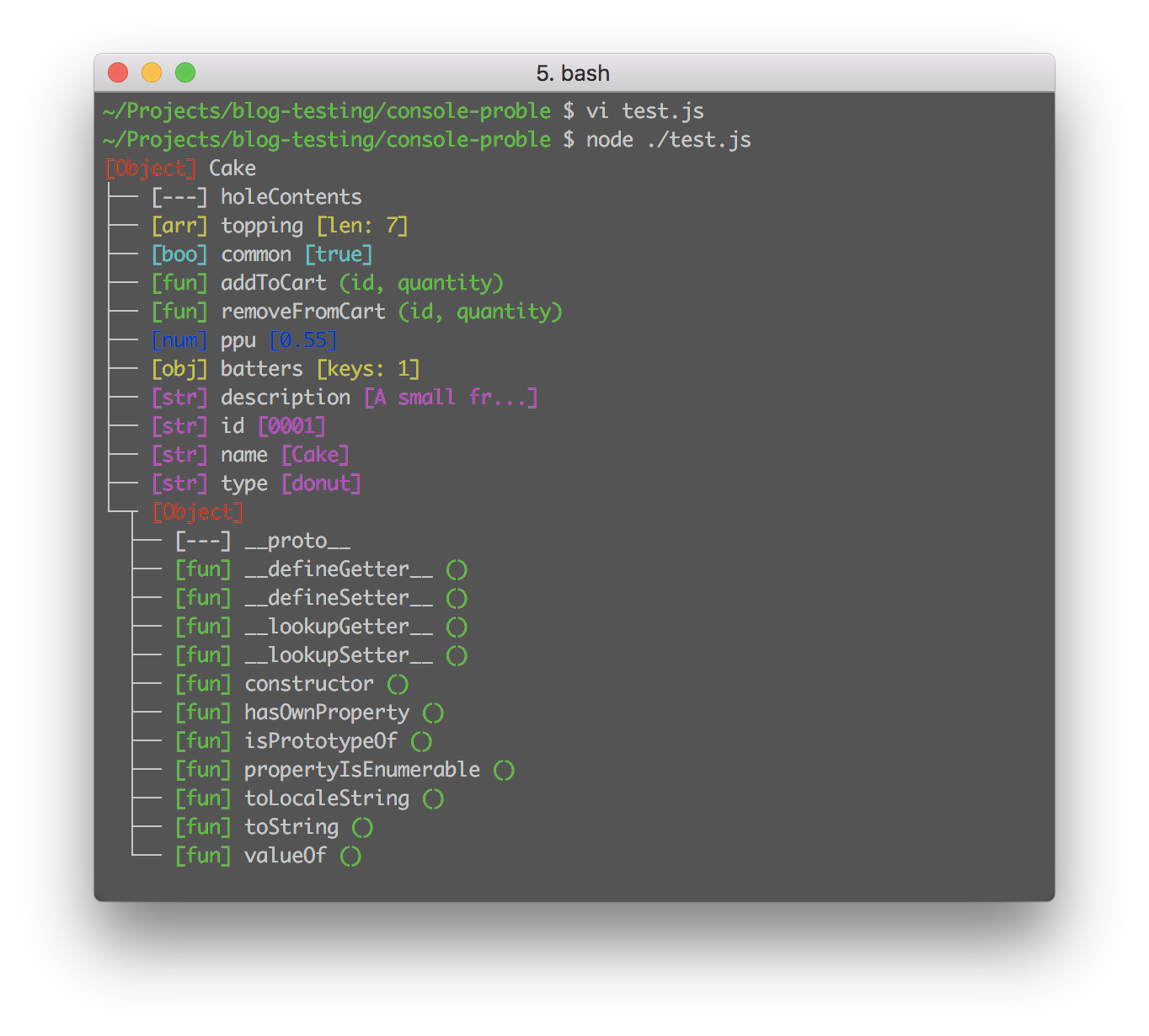
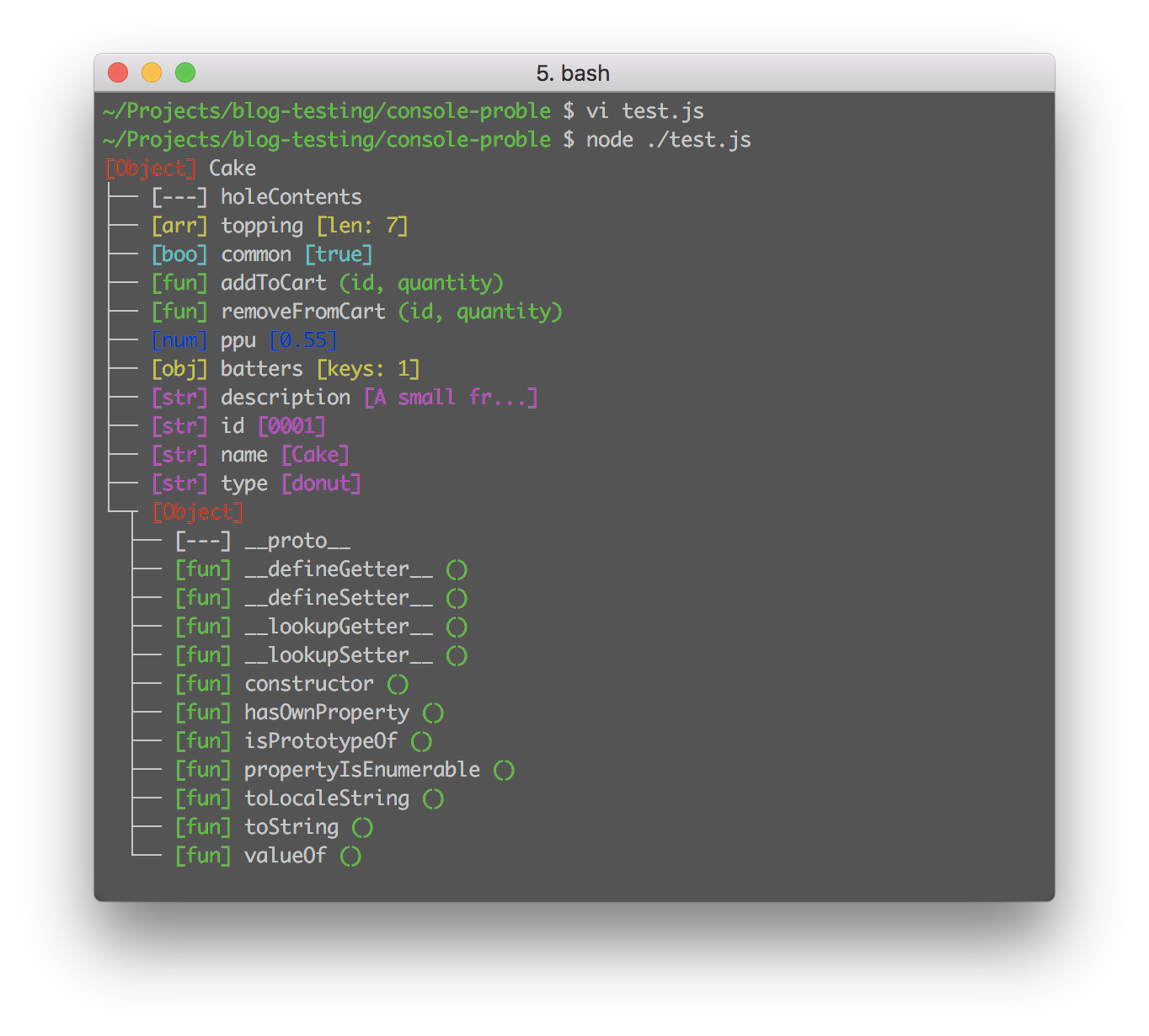
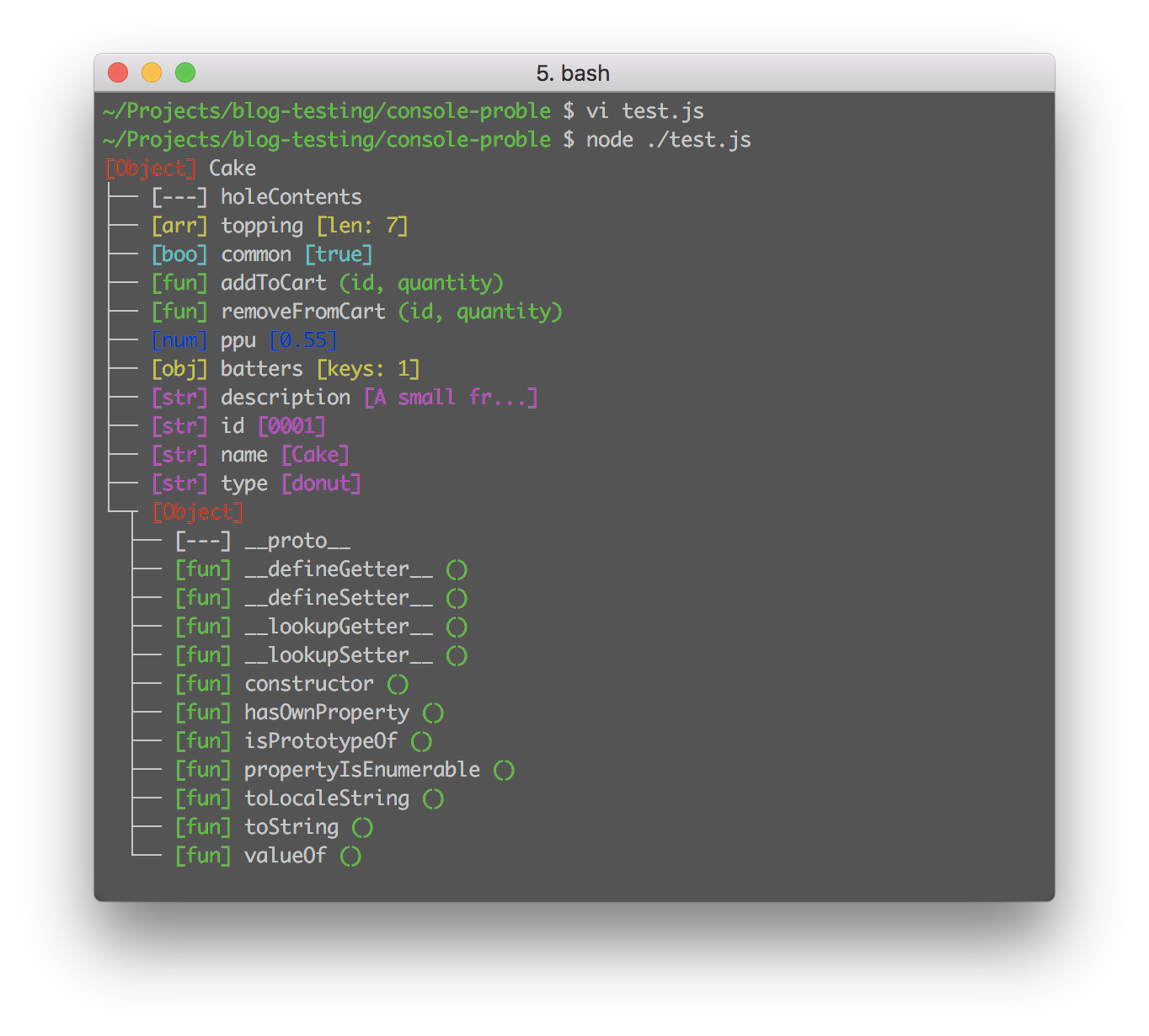
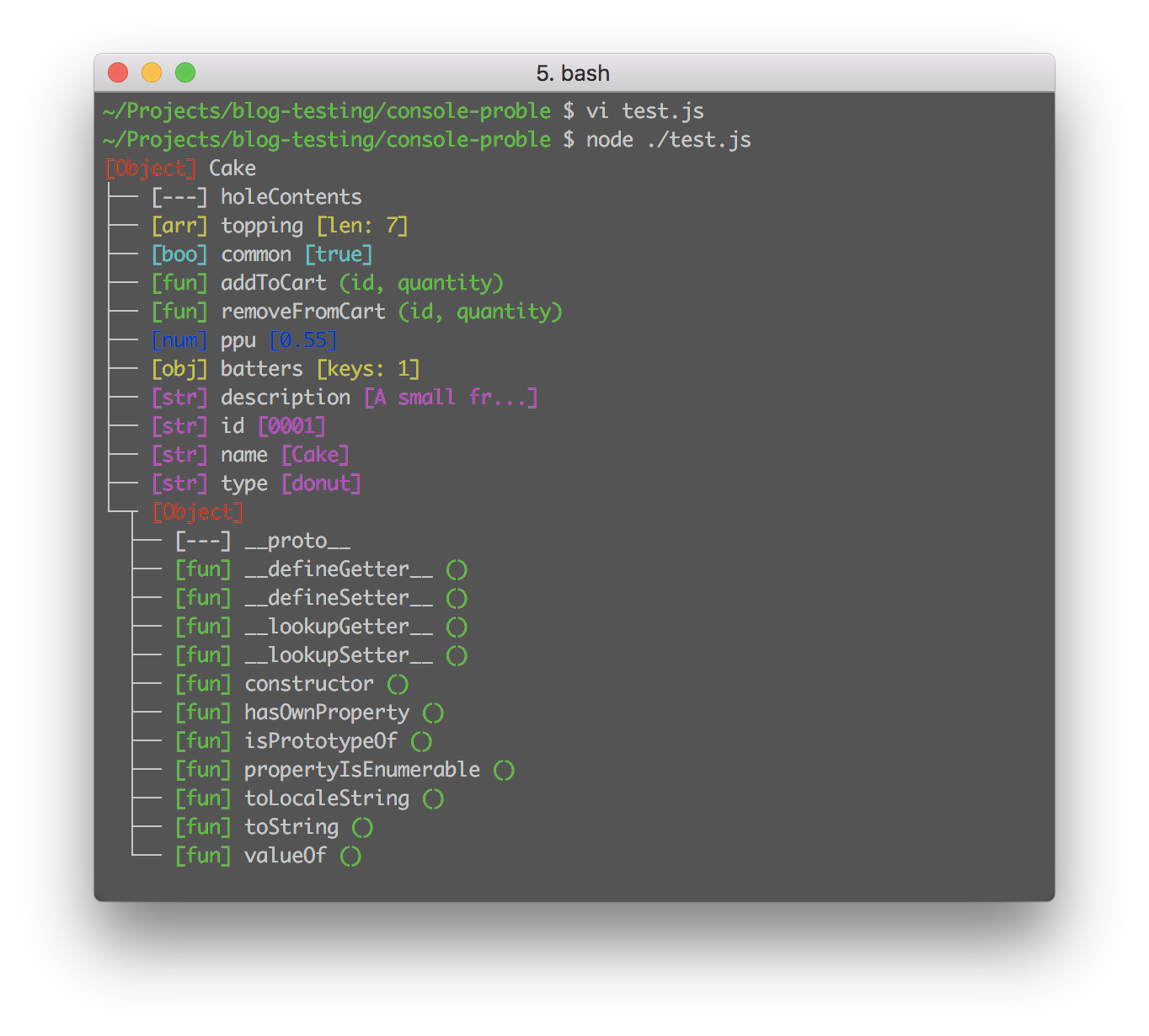
Though not interactive, I’ve found that console-probe is an improvement over
const probe = require('console-probe')
const donut = {
'id': '0001',
'type': 'donut',
'name': 'Cake',
'description': 'A small fried cake of sweetened dough, typically in the shape of a ball or ring.',
'ppu': 0.55,
'common': true,
'batters':
{
'batter':
[
{ 'id': '1001', 'type': 'Regular' },
{ 'id': '1002', 'type': 'Chocolate' },
{ 'id': '1003', 'type': 'Blueberry' },
{ 'id': '1004', 'type': "Devil's Food" }
]
},
// .....
// Highlight nicely to console
const prober = probe.get()
prober(donut)

console-probe is one of those nice, luxury utilities that can make debugging in a static environment just a bit better!

 davidwalsh.name
davidwalsh.name
console.log on the client side isn’t the best of experiences and obviously isn’t interactive.Though not interactive, I’ve found that console-probe is an improvement over
console.log, providing me highlighted property types, lengths, and a nice visual tree view.const probe = require('console-probe')
const donut = {
'id': '0001',
'type': 'donut',
'name': 'Cake',
'description': 'A small fried cake of sweetened dough, typically in the shape of a ball or ring.',
'ppu': 0.55,
'common': true,
'batters':
{
'batter':
[
{ 'id': '1001', 'type': 'Regular' },
{ 'id': '1002', 'type': 'Chocolate' },
{ 'id': '1003', 'type': 'Blueberry' },
{ 'id': '1004', 'type': "Devil's Food" }
]
},
// .....
// Highlight nicely to console
const prober = probe.get()
prober(donut)

console-probe is one of those nice, luxury utilities that can make debugging in a static environment just a bit better!

Better Node.js Console Dumps with console-probe
Writing JavaScript in the Node.js environment has always felt a bit more difficult; probably because browser developer tools have become incredibly
Last edited by a moderator:
